A gradual roll-out
The project was completed on time in September, but the platforms official relaunch was the following January. This was intentional. New customers were already being sold the core products and so got the new navigation immediately. Existing customers had a three-month opt-in/out period to ease the transition and avoid workflow disruptions.

Admins were prompted to adopt the new navigation.
Great results!
The new navigation was well received by admins. I was pleased to see that the majority adopted it during the opt-in period with only a few reverting, indicating a clear improvement to its usability. In January the rest of the customers were transitioned to the new navigation smoothly.
“I’m really enjoying the new admin view. Again, great kudos to the product team.” — Customer admin
📈 78.5% adoption
before its full roll-out
🌟 4 out of 5
average rating for ease of use
🚀 Successful launch
of CybSafe’s core products
❌ 5% opt-out rate
before its full roll-out
I didn’t want to gloss over the admins who reverted to the old navigation, so we reached out to understand why. The main reason was that they were already familiar with the current structure and could see there would be a learning curve. Based on their feedback, we adjusted help content to better highlight the changes to the structure before its full rollout.
An improved process
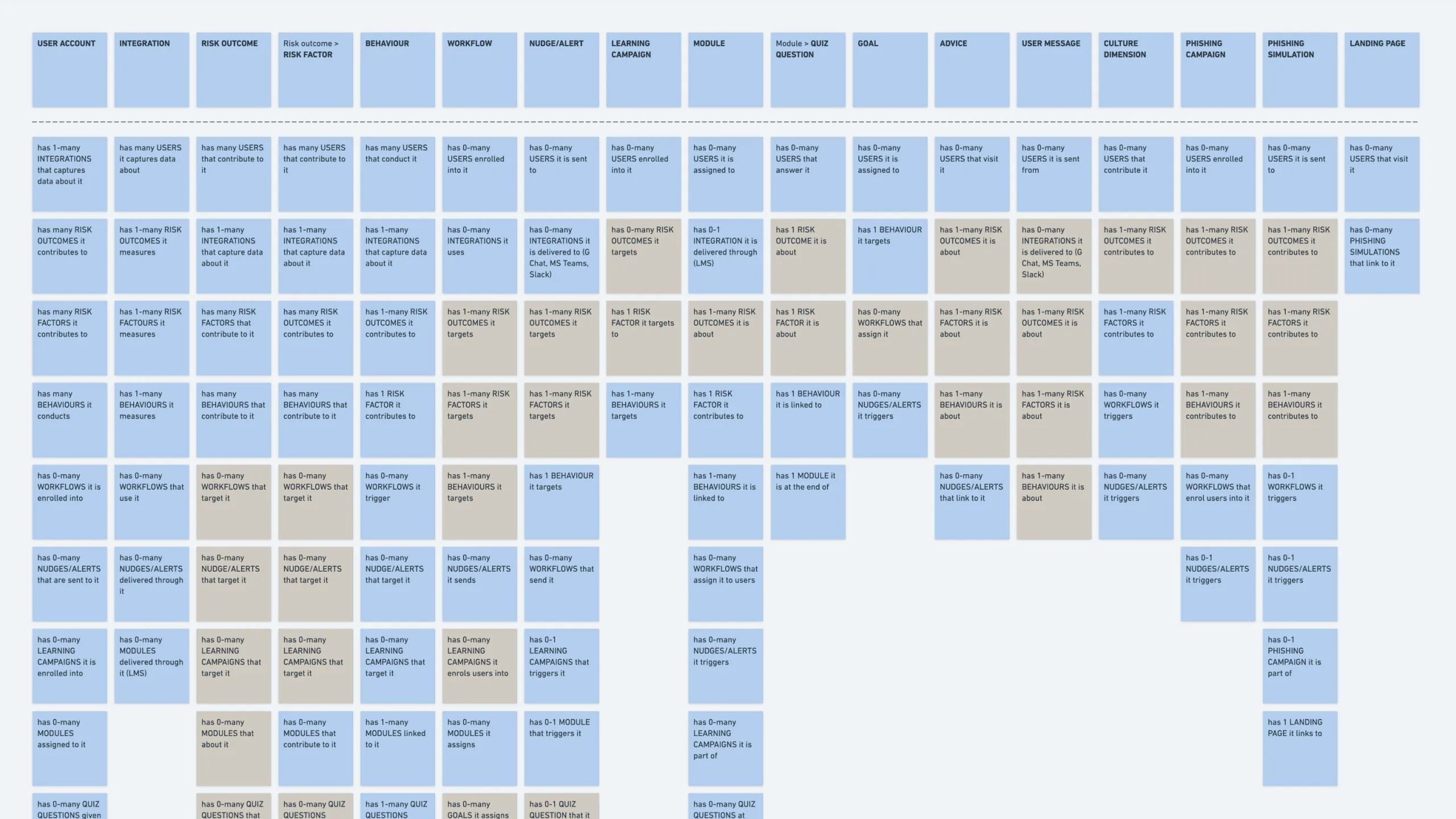
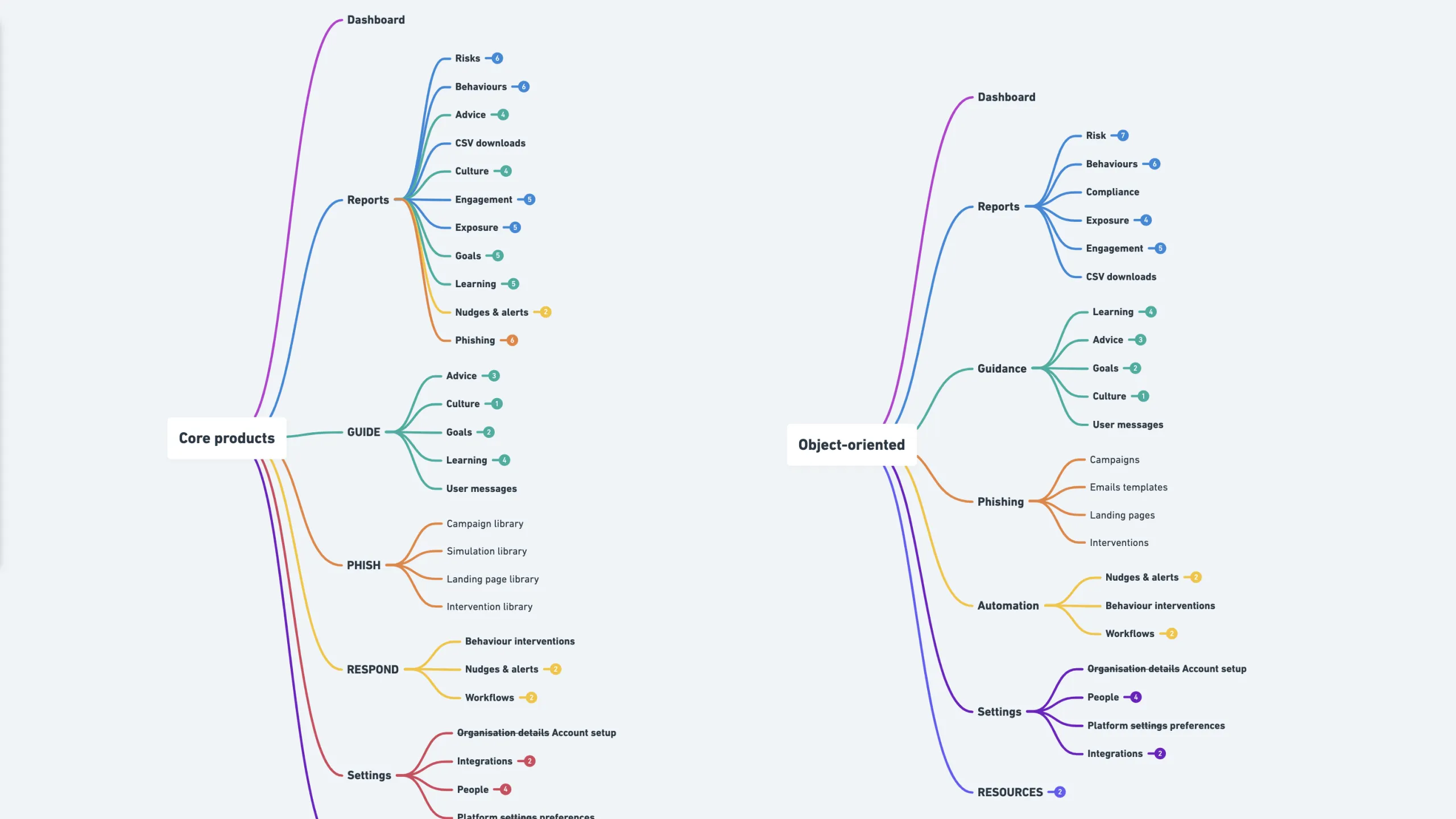
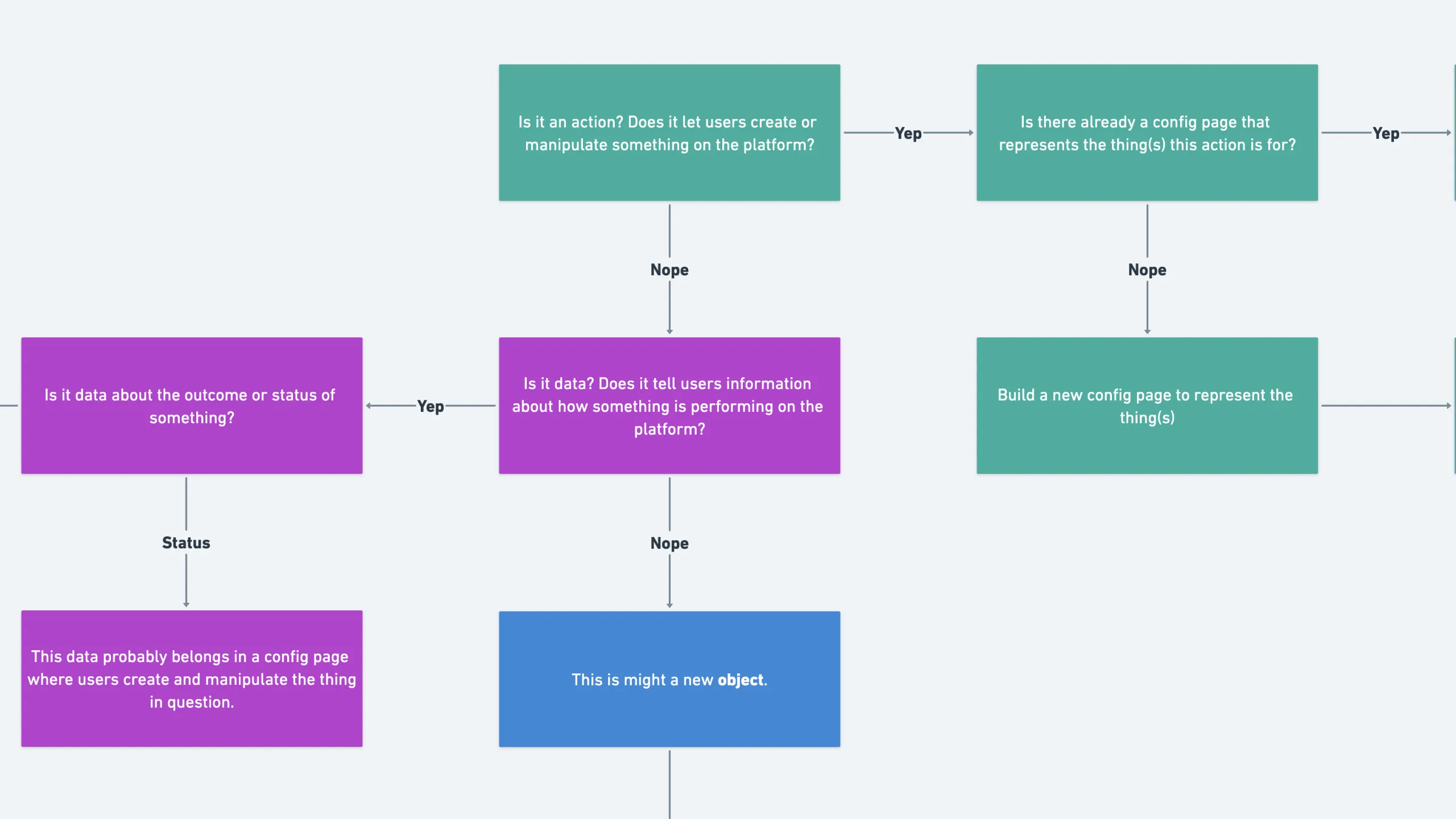
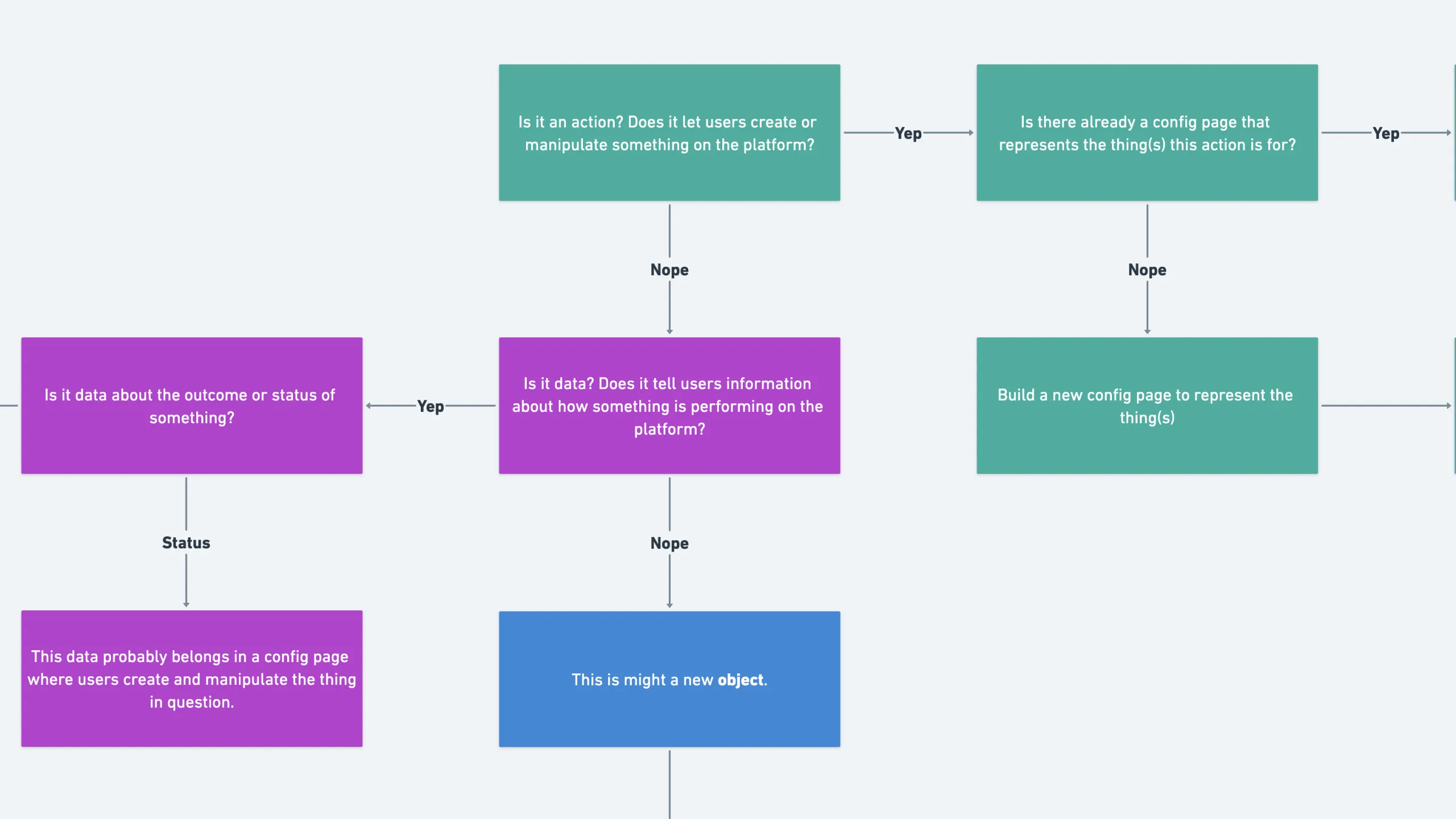
The project also improved how the product was built upon. There was now a framework for where new things should go, based on objects and what core product they were part of. To finish things off, I created guide to help the the team decide when to place new items within the new structure. This was very heavily based on the ‘SIP’ process in OOUX, however I added extra steps that were specific to CybSafe.

The navigation flowchart provided a quick reference for where to add new features.
Retrospective
Overall, I was very happy to see my work well received. It was a valuable learning experience, where I developed unique skills in information architecture and systems thinking. The biggest challenge was actually making it happen. My main takeaways from the initiative were:
⚖️
Everyone has their own priorities and cannot be expected to adopt new processes unless it’s made easy for them.
💰
Projects are driven by business needs, like the relaunch. If it was clearer how IA and systems thinking benefit the business, I might have got buy-in sooner.
🏆
Take initiative! The project's success was largely because I saw a problem and took action. If I hadn’t or gave up, no one in the company would’ve had the skills to lead the navigation redesign.
Still more to do!
The navigation redesign had set a good foundation for further IA improvements. It clear that this was going to be a never-ending initiative rather than a one-and-done project. So I continued working towards it whenever there was an opportunity to do so.
✂️
Reduce complexity by collaborating with the rest of the team to prioritise what is truly necessary to include in platform, merging or retiring things where necessary.
🔗
Join the disjointed platform together by cross-linking related objects together and establishing clear user journeys for admins to achieve their goals.
🌐
Continue promoting OOUX to build and maintain strong IA and systems thinking principles across the Product & Engineering team.